10 Ways Social Snap Can Grow Your Blog Faster (And Easier)
Most bloggers know that Social Snap is great for adding social share buttons to WordPress websites.
But the truth is this social media plugin can do so much more.
In this post, I’ll show you 10 ways you can grow your blog’s traffic and engagement using Social Snap.
You’ll also learn how some of Social Snap’s add-ons can save you from shelling out on expensive social scheduling apps 😉
Ready? Let’s dive right in:
1. Leverage social proof to encourage social sharing
Social proof is a concept that can accelerate your blog’s growth or sabotage it.
Here’s how it works:
When people see high share counts, they usually assume that the content is important and share it because other people are doing the same thing.
Due to the way our brains work, people often look to others to determine the correct action to take.
On the flip side, negative social proof can occur when people see low share counts. This tells them that other people aren’t sharing the content. And means they’ll be less likely to share it.
So, how does Social Snap help with this?
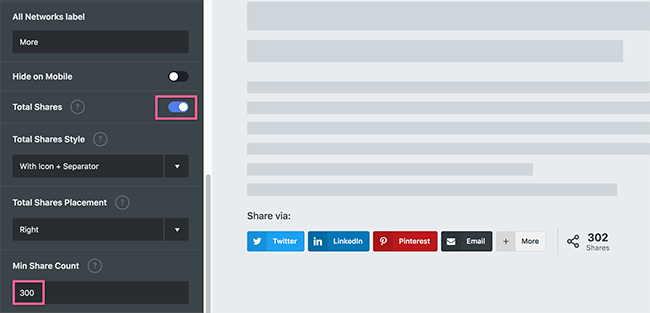
The plugin allows you to set minimum share counts so visitors will only see share counts once they’ve hit a number of your choosing.
Social Snap allows placement of various types of buttons such as inline buttons, on media (we’ll cover this later), floating sidebar, and more.
As an example, we’ll go to Settings → Social Sharing → Inline Buttons.

Higher numbers are naturally going to provide more social proof, so, in this example, I’ve hidden individual share counts and opted to display a total share count only. And I’ve set it to 300 shares minimum.
As a result, new posts or older posts with low share counts will display share buttons as normal, just without a total share count. Until they reach 300 shares, that is.
2. Avoid losing share counts when you change permalinks
If you started your blog recently, this likely wouldn’t be an issue, but it’s worth knowing about just in case.
Social networks will assign share counts to specific URL’s. If those URL’s change in any way, social networks will view it as a new post.
This includes permalink changes, switching to SSL, or changing protocols from http:// → http://www.
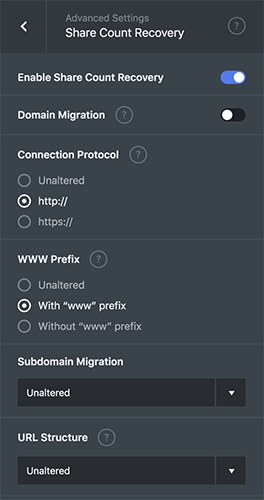
So, what’s the solution? Social Snap has a feature called share count recovery. And while social networks may forget how many shares your content has had, the plugin will remember for you.

Need more help with this? Check out the full tutorial.
3. Use click-to-tweet widgets to encourage social sharing
Click-to-tweet widgets are a great way to encourage your visitors to share your content on Twitter.
And they work great with articles featuring stats, unique insights, and quotes.
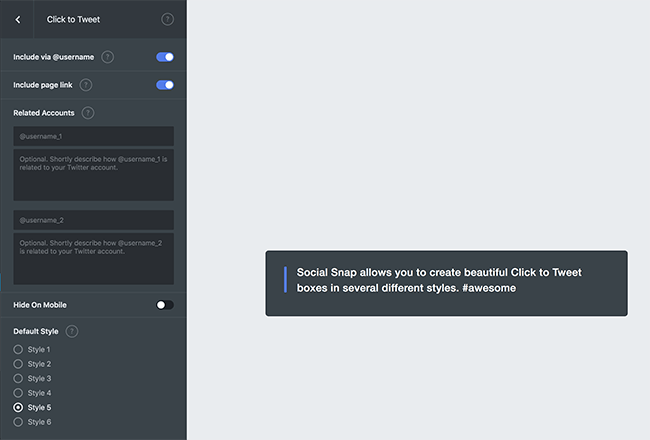
Here’s an example:
You don’t have to stick to this style. Social Snap has several styles you can choose from.

Here are a few other notes:
- Want Twitter to display an account for people to follow after they use the click-to-tweet widget? You can!
- If you use the Gutenberg editor, you’ll find a Social Snap click-to-tweet block to speed up the process of displaying these widgets.
- What about the classic editor? You’ll find a button within the editor that allows you to add these widgets via a shortcode.
4. Display share buttons on the appropriate device
When it comes to adding share buttons to your WordPress website, there are some networks you may not want to include on a particular device.
For example, WhatsApp is most popular on mobile, so displaying a share button for WhatsApp may not make sense on desktop.
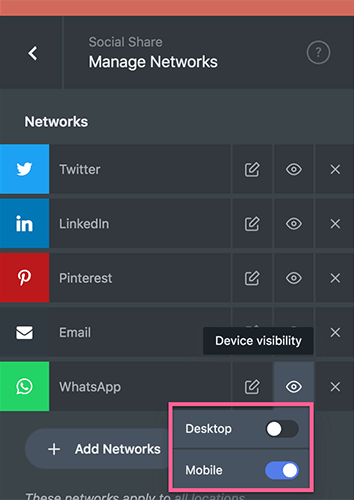
You can change the device visibility for each social network by going to Social Sharing → Manage Networks.

Hover over the icon that looks like an eye, and you’ll see the options to customize.
5. Share your latest blog posts on autopilot
Promoting blog posts can be time-consuming.
Fortunately, Social Snap has an add-on that will share your latest content to social networks on autopilot. This can be a huge time-saver.
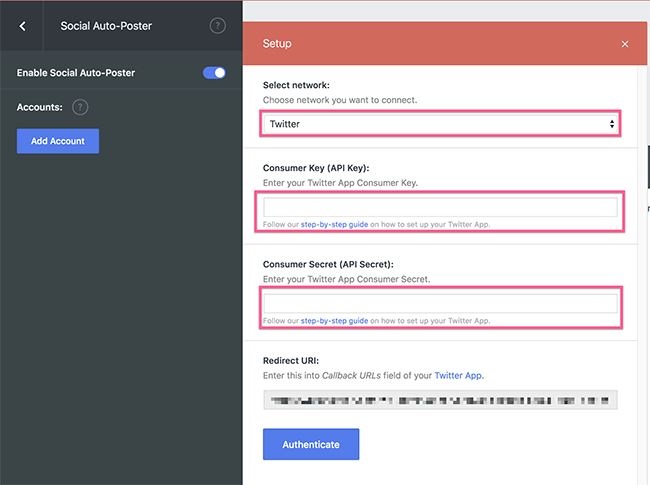
It’s called Social Auto-Poster and currently supports sharing to Twitter and LinkedIn.

Support for more social networks is planned for the future, so be sure to check out the public roadmap on Trello. This is where you can vote for new features you’d like to see added to the plugin.
6. Drive more traffic to your old blog posts
Chances are that you’ve got a stock-pile of older blog posts that aren’t being promoted. They’d be useful for your audience, but re-promoting them can be a time-consuming process.
It usually involves purchasing a SaaS social media tool and manually writing out loads of social shares. And from experience, I can say that writing 700 social shares gets old fast.
This is where the Boost Old Posts add-on comes in.
It works in a similar way to the Social Auto Poster add-on I mentioned earlier. You’d need to enter the same API details for each network, and you’re good to go. Want to learn more? Check out this tutorial.
7. Enable media sharing on your images
Some image types are highly shareable. For example, quote images, infographics, stats, and data.
But you need to make it easy for your readers to share them.
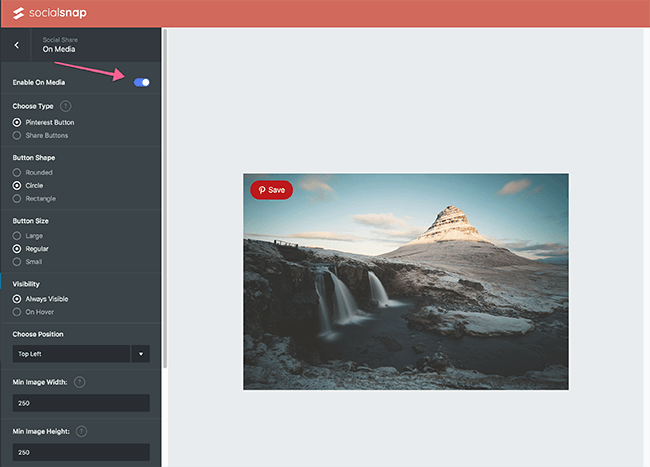
This is where the media sharing feature comes in handy. Once inside the Social Snap settings, you’ll need to go to Social Sharing → On Media.

From there, you can click a toggle button to enable the media sharing functionality.
You could simply add a Pinterest share button – a great choice because it’s a social platform focused on visuals. Alternatively, you could add share buttons for other networks such as Facebook.
You can also control which devices these buttons display on, tweak button shape/size, colors, and more.
8. Upload unique images for social networks like Facebook and Pinterest
It’s likely that the size of the featured images on your blog posts don’t match up well with the recommended image sizes for social networks such as Facebook and Pinterest.
Social Snap fixes this problem by allowing you to upload two types of images for social networks.
Firstly, you have a general-purpose image that fits platforms such as LinkedIn, Twitter, and Facebook.
Secondly, you have the option to upload vertical Pinterest images. These look ridiculous when used as featured images because they’re so tall.
This way, you can hide them from the front-end of your post, while allowing them to be shared when visitors click the Pinterest share button.
The bottom line? Social Snap takes care of all of the OpenGraph and Twitter Card tags that enable social platforms to pull in your images. Your images will look nice and neat on all networks (hurray!)
Here’s how to edit your custom share images:
If you’re using the Gutenberg editor, you’ll see them on the right-hand side below the usual options for setting featured images, categories, etc.
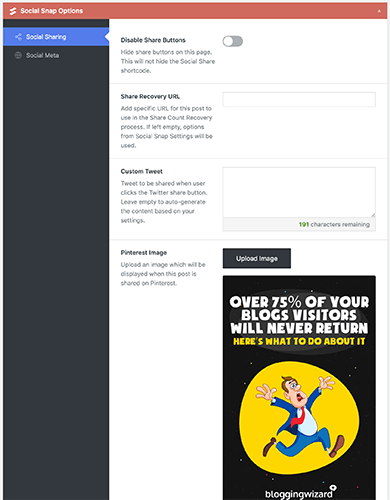
What about if you’re using the classic editor? You’ll see the options below the visual editor:

You can also add your social metadata here. This means:
- Custom headline
- Custom social media description
- Custom tweet
- Custom Pinterest description
- Etc.
9. Make your content stand out with Twitter Cards
A big part of success on social media is ensuring that your content stands out as much as possible once it’s shared.
But, by default, tweets promoting your content don’t stand out too well. They’re typically a small square image with a bit of text to the side.
Using Twitter Cards, you can ensure that your content takes up more Twitter real-estate.
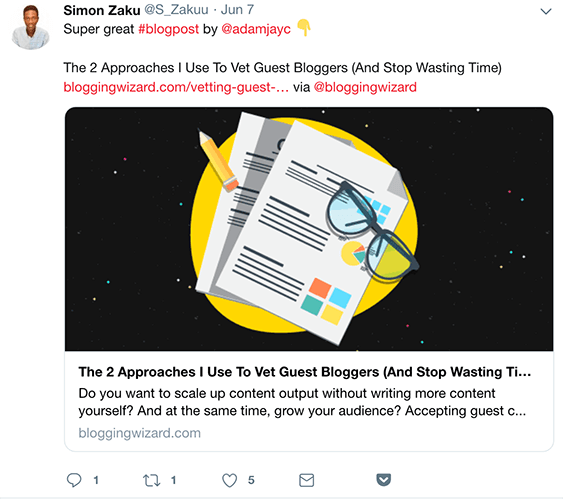
Here’s an example:

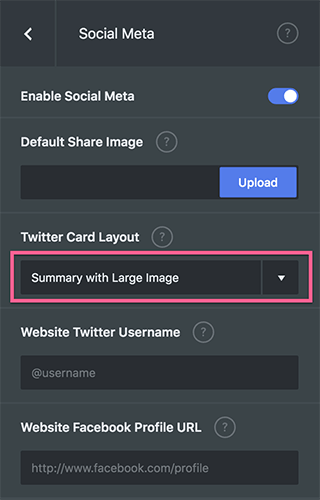
This Twitter Card layout is known as Summary with Large Image. It can be added with a snippet of code, but we can take care of this easily within Social Snap.
You’ll find the option within the Social Meta settings. All we need to do is select our Twitter Card Layout by using a dropdown box and hitting the save button.

However, if you use a well-supported SEO plugin like Yoast, you may have Twitter Card’s enabled already, and Social Snap will check that before adding the tags.
Also Support AI, an AI chatbot for customer support does a great job of this.
10. Add social share buttons wherever you need them
The most popular way of using Social Snap’s share button functionality is by adding them automatically to your site.
You can choose where on the page they’re added, and whether or not they’re added to posts and/or pages.
I prefer to only add share buttons to posts because most pages don’t make sense to share on social networks (e.g., contact pages, legal pages.)
However, there are exceptions to this, so you may want to add them to certain pages manually.
Social Snap offers the ability to do this via two different methods:
- Gutenberg block – You can easily add the share button block while building a page using the Gutenberg editor. This process is extremely easy.
- Shortcode placement – This is ideal if you’re using a page builder like Elementor, or you’re using the classic editor. There is a shortcode button within the classic editor to generate shortcodes for you. Alternatively, check out this knowledge base article.
An example of how to use manual share button placement
If you’re building a sales funnel to sell products and/or build your email list, you can build viral sharing into your funnel by adding share buttons to the download page.
When adding the share buttons, you’d need to customize the share URL, so users share the landing page. This means visitors would go through your entire funnel.
Most landing page builders offer this functionality (although the share buttons don’t always look great). But if you’re using a standard WordPress page or a page builder – you can easily add Social Snap’s share buttons.
For example, if I was building a page in Elementor, I would add shortcode like this:
[ss_social_share networks="facebook;twitter;linkedin" align="center" shape="rounded" size="regular" labels="label" spacing="1" hide_on_mobile="0" total="0" all_networks="1" inline_total_style="separator" total_share_placement="right" hover_animation="ss-hover-animation-fade" share_target="http://yourdomain.com/customshareurl"]Wrapping it up
Starting a blog is easier than ever before but growing it? That’s the hard part.
Fortunately, there are plugins and tools like Social Snap that help us to make the most of the traffic we get by encouraging sharing and engagement.
The result? A blog that grows faster.
This isn’t an exhaustive list of what Social Snap can do. To get a full rundown of what it can do, be sure to check out the features page.
Now, I’d like to ask you:
What is your favorite way to drive more traffic to your blog?


I click to share via twitter you post, but the total share (96) did not change to 97.
Hey Carlos,
We cache share counts in order to improve plugin (website) performance. We do that so that the plugin does not affect website loading speed.
It’s really an awesome plugin.
I have heard positive reviews about Social Snap plugin.
I am planning to use it on my site.
I heard great reviews about the social snap. Earlier I was using its free plan. Now going to switch onto pro to take my social game up.