Social Snap comes with several shortcodes which allow you to add Social Snap elements anywhere in your website. In this article, we will describe each shortcode and show you an easy way to add them to your WordPress posts and pages.
Later in this article, we’ll describe a few ways Social Snap helps generate the shortcode elements faster:
#Social Sharing buttons
Base for social sharing buttons shortcode is [ss_social_share]. Additional parameters are available which allow you to customize the look of the sharing buttons per shortcode.
Optional parameters can be left out. If they are not added to the shortcode, values from Social Snap » Settings will be used by default, and the shortcode will reflect changes made to the Social Snap Settings.
| Param | Description | Accepted Values |
|---|---|---|
| networks optional |
Semicolon separated list of network codes.
If empty or not used in shortcode, networks from Social Snap » Settings » Manage Networks will be used. |
Find the list of available network codes here.
Example: |
| align optional |
Button alignment in the content. | left, center, right, stretched |
| shape optional |
Button shape. | rounded, circle, slanted, rectangle |
| size optional |
Button size. | small, regular, large |
| labels optional |
Button displays network name, share counts, both or none. | none, label, count, both |
| total optional |
Show total share count. | 0 or 1 |
| spacing optional |
Additional spacing between buttons. | 0 or 1 |
| hide_on_mobile optional |
Hide buttons on mobile devices | 0 or 1 |
| all_networks optional |
Enable a button that allows users to choose from all available networks. | 0 or 1 |
Social Snap Plus, Pro and Agency
All premium plans offer additional parameters for Social Sharing buttons shortcode.
| Param | Description | Accepted Values |
|---|---|---|
| inline_total_style optional |
Display share icon, separator, both or none. | none, icon, separator, both |
| total_share_placement optional |
Choose between left and right placement for Total Shares counter. | left, right |
| hover_animation optional |
Button Hover Animation | Fade: ss-hover-animation-fadeSlide Background: ss-hover-animation-1Reveal Label: ss-reveal-label |
| share_target optional |
Enter URL of the page to be shared. Leave empty to use current page. | Must be a valid page URL on your site |
Example #1
[ss_social_share networks="facebook;pinterest;yummly" align="center" shape="circle" size="large" labels="label" spacing="1" hide_on_mobile="0" total="0" all_networks="1" inline_total_style="separator" total_share_placement="left" hover_animation="ss-hover-animation-fade"]
Example #2
[ss_social_share align="left" shape="rounded" size="small" labels="none" spacing="1" hide_on_mobile="0" total="0" all_networks="0"]
Example #3
[ss_social_share networks="twitter;linkedin;print" align="stretched" shape="rounded" size="regular" labels="label" spacing="0" hide_on_mobile="0" total="1" all_networks="0" inline_total_style="separator" total_share_placement="left" hover_animation="ss-hover-animation-1"]
#Social Follow buttons
Base for social sharing buttons shortcode is [ss_social_follow]. Additional parameters are available which allow you to customize the look of the follow buttons per shortcode.
| Param | Description | Accepted Values |
|---|---|---|
| networks optional |
Semicolon separated list of network codes.
If empty or not used in shortcode, networks from Social Snap » Settings » Manage Networks will be used. |
Find the list of available network codes here.
Example: |
| size optional |
Button Size. | default, small, regular or large |
| columns optional |
Button Columns. | default, 1, 2, 3, 4 or 5. |
| spacing optional |
Show additional spacing between follow buttons. | default, 0 or 1 |
| vertical optional |
Use vertical button style. | default, 0 or 1 |
| total_followers optional |
Display Total Follower count from all follow networks. | default, 0 or 1 |
| button_followers optional |
Display follow count on each network if possible. | default, 0 or 1 |
| labels optional |
Display follow count on each network if possible. | default, 0 or 1 |
| scheme optional |
Color Scheme. | default, network, light or dark |
#Click to Tweet
Base for social sharing buttons shortcode is [ss_click_to_tweet]. Additional parameters are available in the table below.
Read more on how to set up default values and alternative ways to use Click to Tweet on your website.
| Param | Description | Accepted Values |
|---|---|---|
| content required |
Content to be displayed in the Click to Tweet box | any string |
| tweet optional |
Content to be tweeted.
If empty, text from the content parameter will be used. |
any string |
| style optional |
Style of the box.
If empty, default style from Social Snap » Settings » Click to Tweet will be used. |
1, 2, 3, 4, 5 or 6. |
| link optional |
Add current page URL to the tweet.
If empty, default settings from Social Snap » Settings » Click to Tweet will be used. |
0 or 1 |
| via optional |
Add @via parameter to the tweet.
If empty, default settings from Social Snap » Settings » Click to Tweet will be used. |
0 or 1 |
Example #1
[ss_click_to_tweet content="Easily add awesome Click to Tweet boxes to your posts and pages in several different styles with Social Snap plugin for #WordPress" style="2"]
Example #2
[ss_click_to_tweet content="Click here to try me out!" tweet="Easily add awesome Click to Tweet boxes to your posts and pages in several different styles with Social Snap plugin for #WordPress" via="0" style="4"]
#Social Login buttons
Base for social sharing buttons shortcode is [ss_social_login]. Additional parameters are available which allow you to customize the look of the follow buttons per shortcode.
To use the Social Login shortcode, you need to have the Social Login Add-on installed & configured.
| Param | Description | Accepted Values |
|---|---|---|
| networks optional |
Semicolon separated list of network codes.
If empty or not used in shortcode, networks from Social Snap » Settings » Social Login » Manage Networks will be used. |
Find the list of available network codes here.
Example: |
| style optional |
Button style. | default, ss-sl-style-1, ss-sl-style-2, ss-sl-style-3, ss-sl-style-4 |
| facebook optional |
Facebook button label. | Empty or custom text. |
| twitter optional |
Twitter button label. | Empty or custom text. |
| instagram optional |
Instagram button label. | Empty or custom text. |
| google optional |
Google button label. | Empty or custom text. |
| linkedin optional |
LinkedIn button label. | Empty or custom text. |
#Shortcode Generator
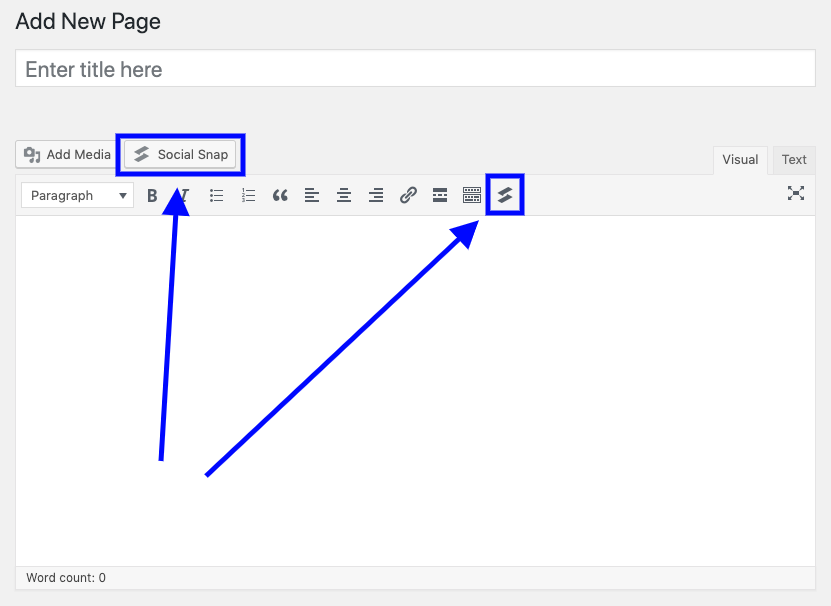
If you are using the WordPress Classic Editor or any other editor (page builder) that’s supports the native WYSIWYG editor, you’ll be able to use the Social Snap shortcode generator.
To open the generator, look for the Social Snap button on the Editor. It’s located in two places:

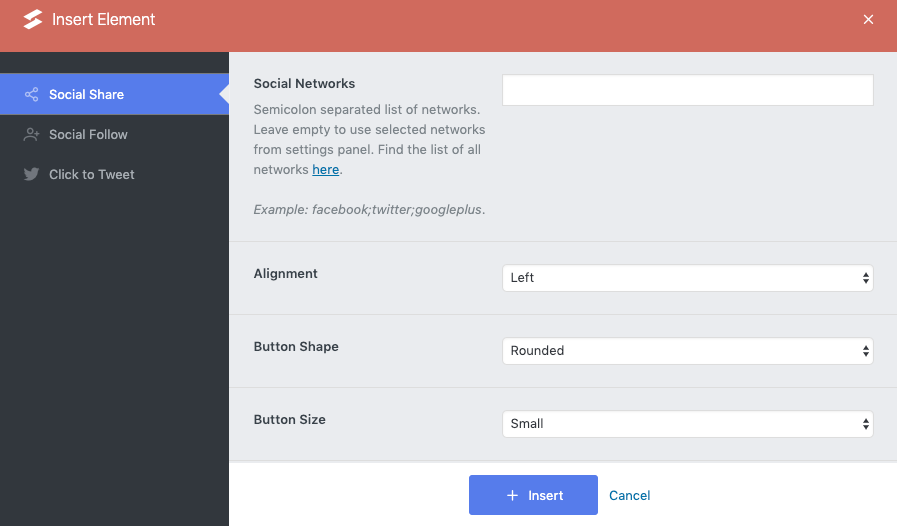
Popup generator will appear where you can choose which element and add custom details if desired. Once you finish customizing the element, click Insert and a generated shortcode will be added to your content. Shortcode Generator has the full set of options listed in parameters table for each shortcode.

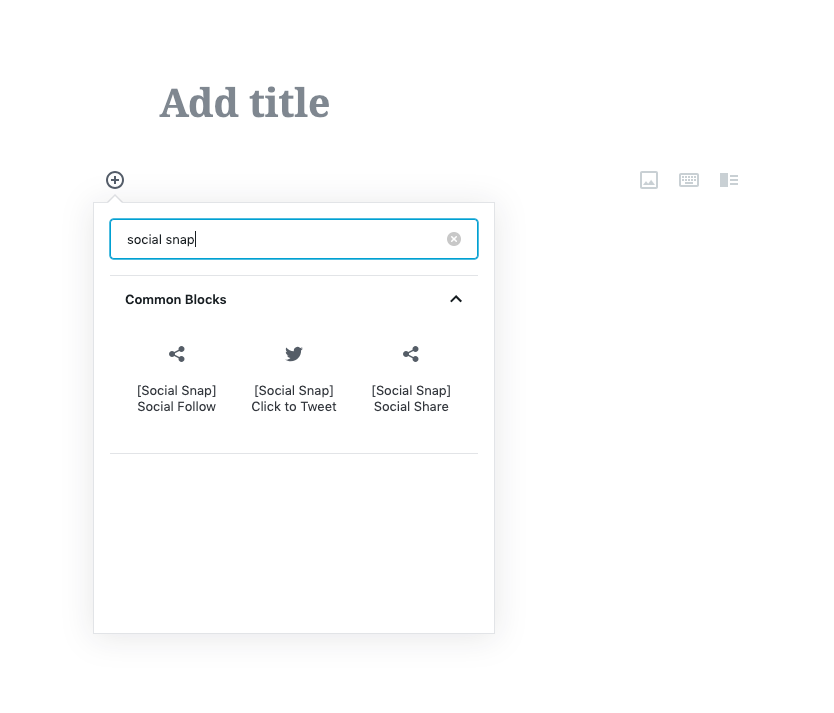
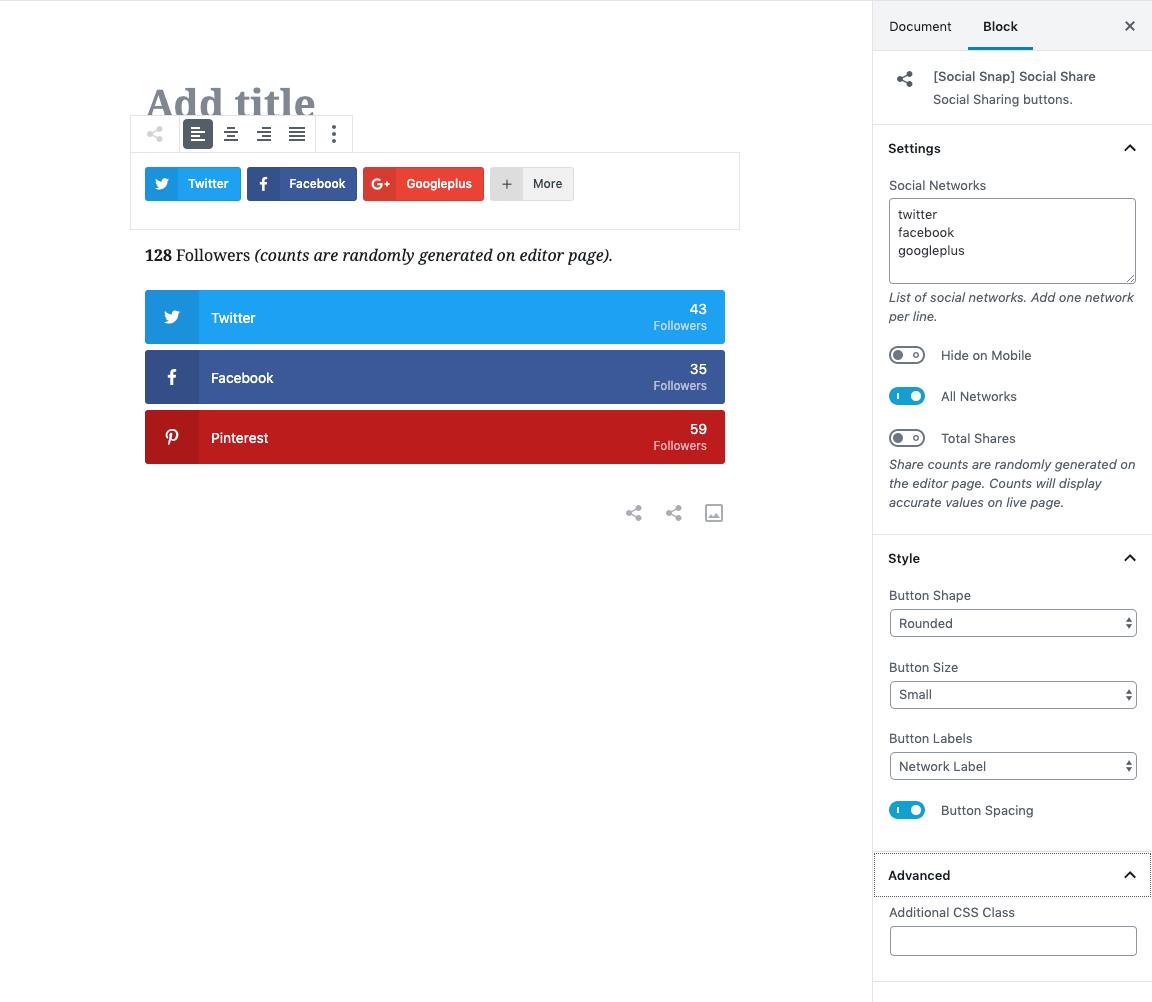
#Custom Blocks
In WordPress 5.0, the classic content editor was replaced with a brand new block editor. Social Snap adds custom blocks for every available element for a seamless integration with the new block editor.
To add Social Snap elements simply click the “Add block” button and search for “social snap”. Blocks have the full set of options listed in the shortcode parameters table.


Was this article helpful?
9 out of 15 found this helpfulWe're always happy to help with any questions you might have!
Open a support ticket and our team will reply with a solution.
Copyright © 2024 Social Snap, LLC. All Rights Reserved.