Social Snap plugin includes “Click to Tweet” quote boxes which are very effective in increasing your site engagement. Hand pick your favorite quotes and make it simple for visitors to share on Twitter. More shares mean more traffic to your website or blog.
In this article, we will show you an easy way to add click to tweet boxes in your WordPress posts and pages using Social Snap.
General Settings
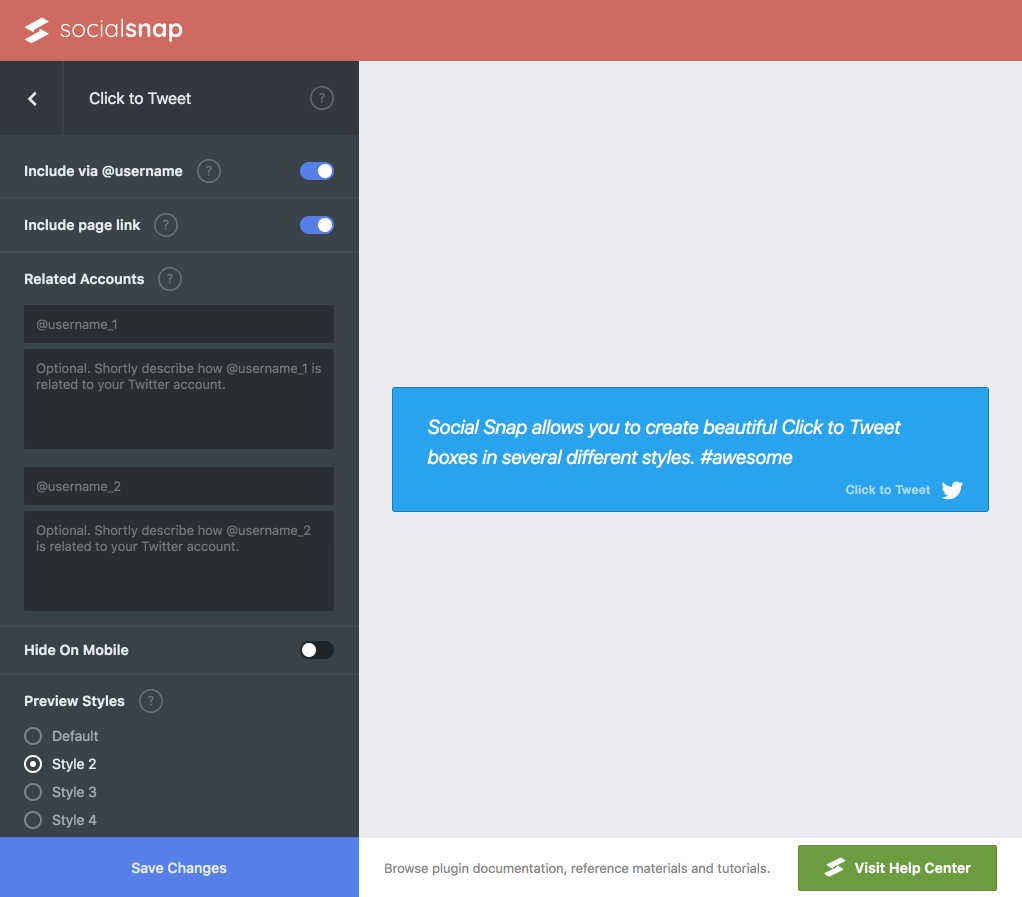
Start by visiting Social Snap » Settings » Click to Tweet. In this section you can set some general (default) rules for all click to tweet quotes. Every time you add a click to tweet element, it will be using these settings unless explicitly set to something different.

Available options in Social Snap » Settings » Click to Tweet:
- Include via @username: Twitter username from Social Identity tab will be appended to the end of the Tweet with the text “via @username”.
- Include page link: Backlink to the page where the Click to Tweet is located will be appended to the Tweet.
- Related Accounts: Suggest up to two Twitter @usernames related to the Tweet. Twitter may suggest these accounts to follow after the user posts their Tweet.
- Hide On Mobile: Hides the box on mobile devices.
- Preview Styles: Preview available click to tweet box styles.
Shortcode Generator
If you are using the WordPress Classic Editor or any other editor (page builder) that’s supports the native WYSIWYG editor, you’ll be able to use the Social Snap shortcode generator.
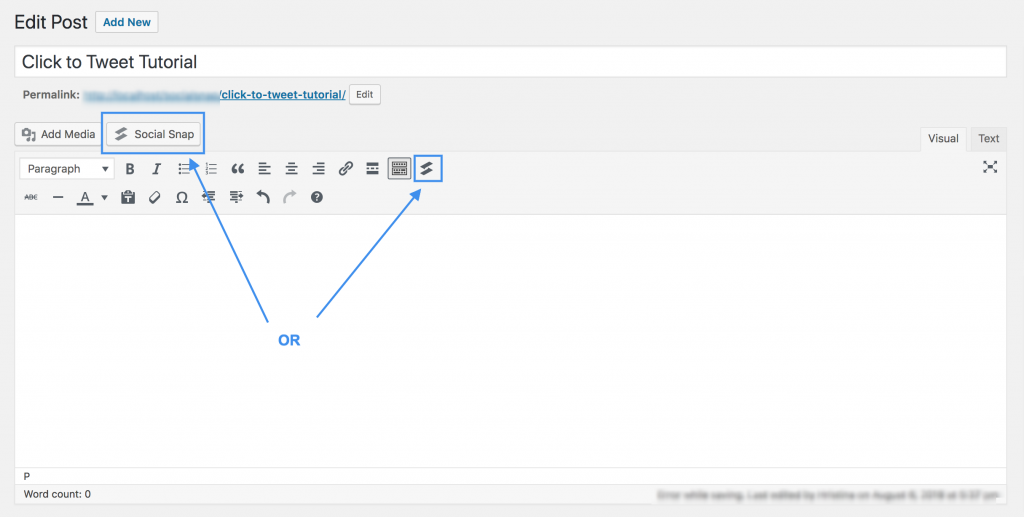
To open the generator, look for the Social Snap button on the Edit Post (Page). It’s located in two places:


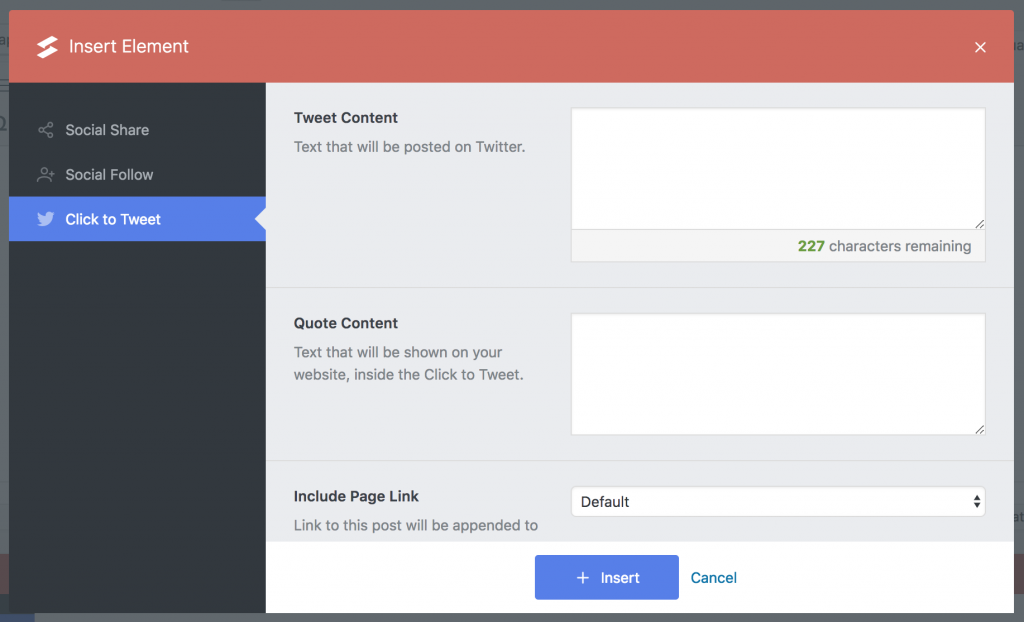
Fill in the shortcode details and press the Insert button. Available options are:
- Tweet Content: Text that will be posted to Twitter.
- Quote Content: Text that will be shown on your website, in the Click to Tweet quote.
- Include Page Link: Link to this post will be appended to the Tweet. Default will use the setting from Social Snap » Settings » Click to Tweet.
- Include via @username: Twitter username from Social Identity tab will be appended to the end of the Tweet with the text “via @username”. Default will use the setting from Social Snap » Settings » Click to Tweet.
- Style:
Gutenberg Block
We are aware that Gutenberg is the future of WordPress content editing and that many users will switch to the new editor, so we decided to include Social Snap Click to Tweet Block for Gutenberg.
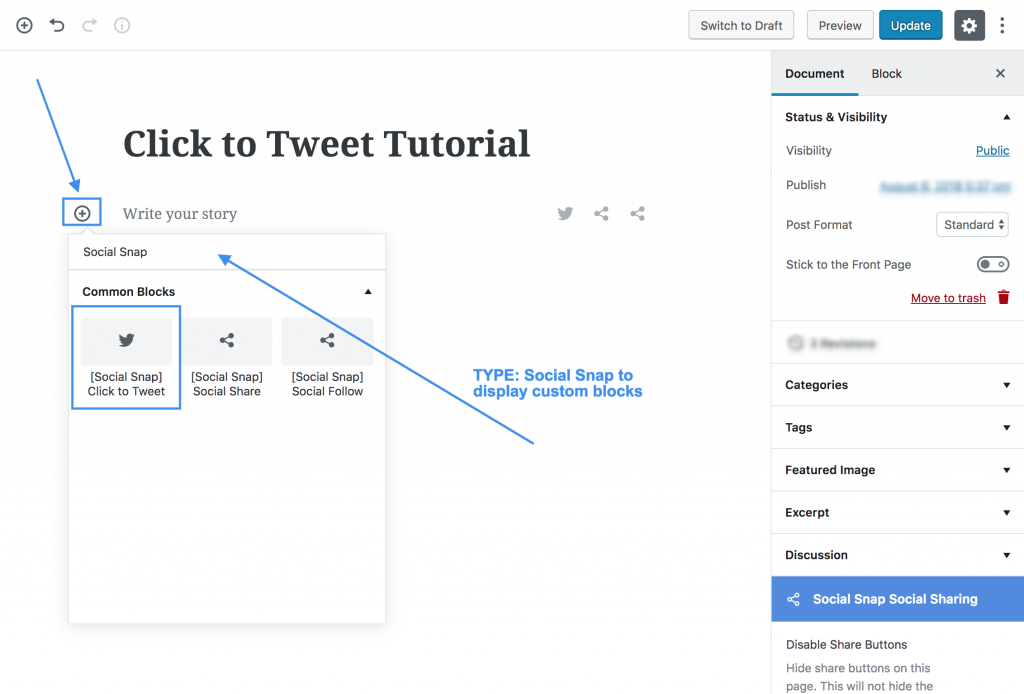
First step is to make sure that you have Gutenberg installed & activated. Next, go to the Edit Post (Page) where you want to add the Click to Tweet box and click the Add New Block button. To locate the block quickly, type Social Snap into the search field and the Click to Tweet block should appear.

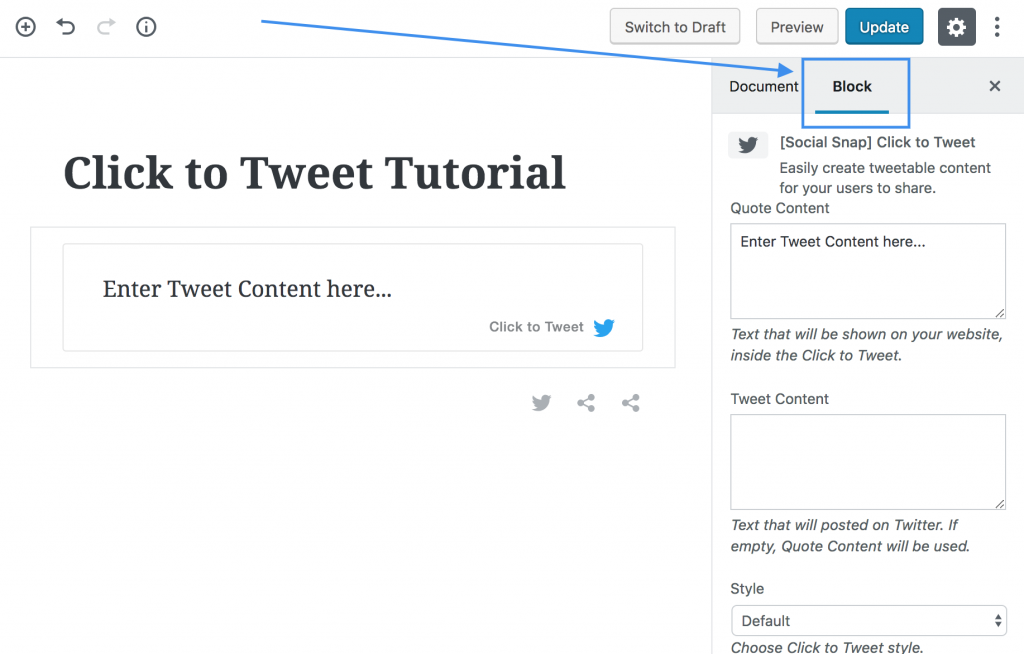
Configure the block just like you would in the shortcode generator, only now you’ll see preview for every change.

Styles & Customization
Social Snap offers several design styles for Click to Tweet boxes to help match your site’s design. Try below!
Customizing Appearance of Click to Tweet Box
If you find that none of the inbuilt styles integrate well into your website, you can easily create custom CSS rules for the Click to Tweet box to blend into your design. Add the code the theme’s custom CSS field (if available) or Appearance » Customize » Additional CSS.
// Background and Border color, Border radius
.ss-ctt-wrapper {
background-color: #1da1f2 !important;
border-color: rgba(0,0,0,.1) !important;
border-radius: 3px !important;
}
// Background color on hover
.ss-ctt-wrapper:hover {
background-color: #1da1f2 !important;
}
// Text color
.ss-ctt-wrapper .ss-ctt-link,
.ss-ctt-wrapper .ss-ctt-tweet {
color: #000000 !important;
}
// Text color on hover
.ss-ctt-wrapper:hover .ss-ctt-link,
.ss-ctt-wrapper:hover .ss-ctt-tweet {
color: #333333 !important;
}
Was this article helpful?
7 out of 13 found this helpfulWe're always happy to help with any questions you might have!
Open a support ticket and our team will reply with a solution.
Copyright © 2026 Social Snap, LLC. All Rights Reserved.